6:00 min
6:00 min
 Damian Chmarzyński
15.05.2023
Damian Chmarzyński
15.05.2023
Breadcrumbs to ważny element układu nawigacji po witrynie, obrazujący przebytą przez użytkownika ścieżkę, dzięki czemu może on łatwiej poruszać się po stronie i orientować w jej strukturze. Breadcrumbs inaczej określany jest mianem „okruszków chleba” i nazwa ta nie jest przypadkowa – inspiracją dla niej była znana baśń, w której Jaś i Małgosia, idąc przez las, zostawiali okruszki, by móc potem wrócić tą samą drogą do domu.
Podobną funkcję breadcrumbs pełni na stronach internetowych. Dzięki niemu użytkownik „nie zgubi się” na witrynie, ponieważ zawsze wiedzieć, w którym miejscu się znajduje oraz jaką drogę przebył. Dzięki nawigacji okruszkowej może również w szybki sposób wrócić do wcześniej przeglądanej podstrony – co w przypadku rozbudowanej struktury niektórych witryn znacznie ułatwia i przyspiesza poruszanie się po nich.
Czasami pojawiają się wątpliwości: „Moja witryna to prosta wizytówka firmowa i zawiera zaledwie kilka podstron – czy w takim wypadku wdrożenie breadcrumbs jest mi potrzebne?”.
Oczywiście, jak w wielu aspektach pozycjonowania – to zależy. Nie wszystkie dobre praktyki sprawdzą się dla każdego serwisu. W przypadku małej witryny wizytówkowej przedstawiającej podstawowe informacje o ofercie i posiadającej zaledwie kilka podstawowych podstron informacyjnych o firmie, bez dodatkowych zagłębień, nawigacja okruszkowa się nie sprawdzi. W takiej sytuacji wystarczającym elementem nawigacji i linkowania wewnętrznego będzie klasyczne menu.
Nawigacja okruszkowa powinna być stosowana przede wszystkim w dużych serwisach, witrynach o uporządkowanej hierarchii. Doskonale sprawdza się w serwisach e-commerce. W sklepach internetowych zazwyczaj przedstawia się ona następująco:
Strona główna -> Kategoria -> Podkategoria 1 poziomu -> Podkategoria 2 poziomu -> Produkt
Jest to najczęściej stosowany, ale nie jedyny sposób tworzenia ścieżki użytkownika na stronie. Poniżej opiszemy inne możliwości jej generowania.
W zależności od sposobu generowania „okruszków chleba” możemy wyróżnić różne typy nawigacji breadcrumbs:
Generowany na podstawie lokalizacji użytkownika, oparty na hierarchii
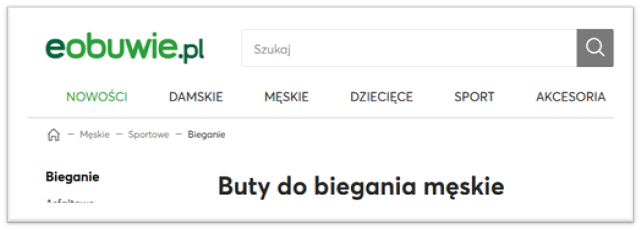
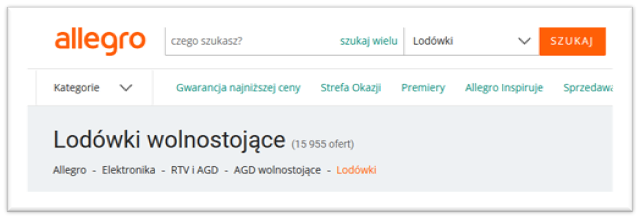
To najpopularniejszy i najczęściej spotykany rodzaj breadcrumbs, który przedstawia hierarchię danej witryny – zgodnie z podanym wyżej przykładem. Przy tak generowanej nawigacji okruszkowej, użytkownik widzi kolejne poziomy zagłębienia struktury danej witryny w formie odnośników, dzięki czemu może wrócić czy też odwiedzić dowolną podstronę z podanej ścieżki za pomocą jednego kliknięcia. Czyli na przykład trafiając na podstronę produktu z wyników wyszukiwania, możemy bez trudu przejść do wyższego poziomu i zapoznać się z pozostałymi produktami w kategorii nadrzędnej.
Tego typu nawigację okruszkową można spotkać w znanych i dużych serwisach jak Allegro czy eobuwie.pl.
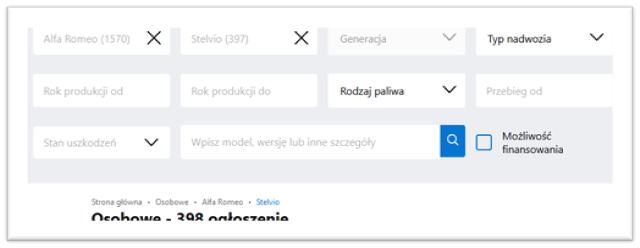
Generowany na podstawie atrybutów
Ten sposób generowania „okruszków” spotykany jest najczęściej w serwisach aukcyjnych oraz sklepach online z możliwością filtrowania produktów, ze sporą liczbą podkategorii i wariantów asortymentu. Pozwala on lepiej określić położenie produktu w strukturze witryny.
Oparty jest na zasadzie „od ogółu do szczegółu” i przykładowo może przybierać postać:
osobowe -> Alfa Romeo -> Stelvio
Generowany na podstawie przebytej ścieżki użytkownika
Ostatni, to najrzadziej spotykany, sposób generowania nawigacji okruszkowej, przede wszystkim ze względu na jego najmniejszą przydatność dla użytkownika. Metoda ta zakłada przedstawienie użytkownikowi całej ścieżki, którą przebył, aby dotrzeć do docelowego miejsca na stronie. Cofanie się po „okruszkach” działa zatem dokładnie tak samo, jak kliknięcie przycisku „wstecz” w przeglądarce.
Wiesz już, czym jest breadcrumbs i z jakimi typami generowanych okruszków możesz spotkać się na stronach internetowych. Jak wspominaliśmy dotychczas, ich podstawową rolą jest zwiększenie orientacji i komfortu użytkownika korzystającego z witryny poprzez pokazanie, w którym miejscu na stronie się aktualnie znajduje. Jest to ściśle związane z jedną z heurystyk Nielsena (tj. ogólnymi wskazówkami użyteczności strony) mówiącej o tym, aby zawsze pokazywać użytkownikowi aktualny status systemu.
Czy to jednak jedyna zaleta nawigacji okruszkowej i wpływa ona tylko na UX?
Zdecydowanie NIE! Dzięki wdrożeniu breadcrumbs nie tylko użytkownik poczuje się lepiej na stronie, ale także roboty sieciowe ocenią ją jako bardziej wartościową. Poprzez odpowiednie generowanie okruszków, algorytmy są w stanie lepiej zindeksować strukturę i hierarchię witryny, co może wpłynąć na jej lepszą ocenę i tym samym mieć bezpośredni wpływ na SEO i pozycję w wynikach wyszukiwania.
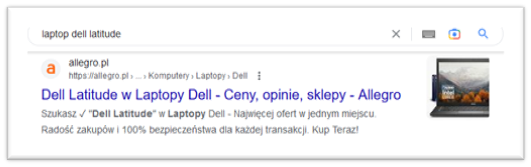
Ponadto, skoro o wynikach wyszukiwania mowa, odpowiednio wdrożona nawigacja okruszkowa (o czym więcej poniżej) ma szansę wyświetlać się w wynikach wyszukiwania jako dodatkowe fragmenty rozszerzone oraz pojawiać w ulepszeniach w Google Search Console.
Dodatkowo wszystkie pozycje w ścieżce nawigacji okruszkowej powinny być odnośnikami do wybranych miejsc na stronie, zatem naturalnie wzmacniamy linkowanie wewnętrzne – jeden z bardzo ważnych aspektów pozycjonowania strony www.
Wyżej stwierdziliśmy, iż nawigacja okruszkowa to ważny element SEO, czyli optymalizacji witryny pod kątem wyszukiwarki. Trzeba jednak pamiętać o jej prawidłowym wdrożeniu, aby roboty sieciowe mogły ocenić takie działania jako korzystne i przydatne dla użytkownika, a tym samym wpływające na zwiększenie wartości serwisu.
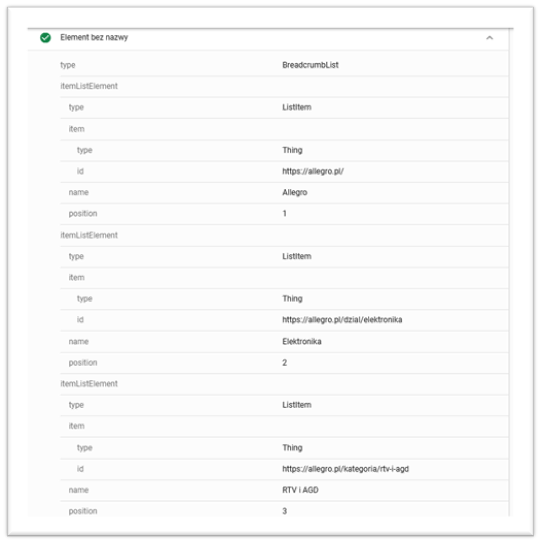
W pierwszej kolejności należy niejako wskazać robotom wyszukiwarki Google, że dany fragment kodu strony to właśnie nawigacja okruszkowa. Do tego celu służą dane strukturalne, czyli specjalne znaczniki ułatwiające zrozumienie wybranych fragmentów strony robotom sieciowym. W przypadku nawigacji okruszkowej jest to BreadcrumbList, a jego pełną specyfikację, wraz z przykładami, znajdziemy pod adresem: https://schema.org/BreadcrumbList.
Po wdrożeniu zmian koniecznie przetestuj ich poprawność w teście wyników z elementami rozszerzonymi – prawidłowe wprowadzone znaczniki w serwisie allegro:
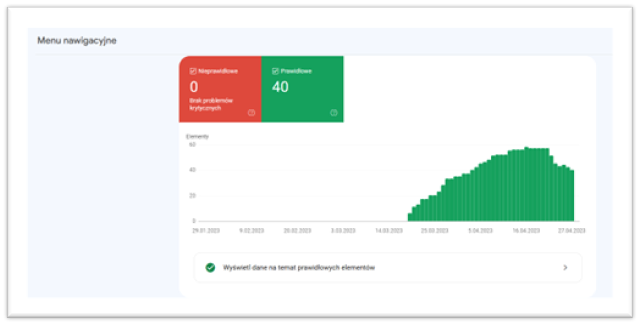
Po pewnym czasie sprawdź Ulepszenia w GSC w sekcji Menu nawigacyjne – jeśli wszystko przebiegło poprawnie, zobaczysz dane podobne do poniższych:
Po prawidłowym wprowadzeniu znaczniku danych strukturalnych upewnij się, czy wszystkie odnośniki w nawigacji okruszkowej prowadzą do poprawnych adresów URL! W przypadku, gdy w „okruszkach” będą występowały linki do nieistniejących podstron 404 czy też adresów kierujących/przekierowanych w inne miejsce, wpłynie to negatywnie na ocenę struktury linków wewnętrznych. Ponadto użytkownik może bardzo szybko zniechęcić się do dalszego przeglądania witryny i szybką ją opuścić, trafiając na nieistniejącą stronę w momencie kliknięcia jej w nawigacji okruszkowej.
Nawigacja okruszkowa spełni swoją rolę tylko, jeśli będzie dobrze umiejscowiona i widoczna na stronie!
Pamiętaj zatem, aby zamieszczać ją w górnej części strony, w miejscu widocznym dla użytkownika od razu po otwarciu strony bez konieczności jej przewijania (w tzw. sekcji Above The Fold), ale tak, aby nie zajmowała zbyt dużo miejsca i nie „przykrywała” właściwej zawartości strony czy też głównego menu nawigacyjnego.
Ma ona służyć jako pomoc i dodatkowa nawigacja usprawniająca poruszanie i odnajdywanie się na stronie, a nie stanowić jej główną zawartość.
Zadbaj również o wyraźnie widoczne oddzielenie poszczególnych odnośników w ścieżce i poprawność linków w nawigacji okruszkowej.
Wprowadzenie nawigacji okruszkowej zgodnie z podanymi wyżej wskazówkami z pewnością wpłynie korzystnie na UX, tj. lepszy odbiór witryny przez użytkownika i jego doświadczenie z przebywania na stronie. Korzyści dla samego pozycjonowania również są niepodważalne – poprawia linkowanie wewnętrzne poprzez kierowanie użytkowników do innych powiązanych ze sobą podstron w ścieżce kategorii, a poprzez dane strukturalne wpływa na lepszą ocenę struktury strony przez roboty sieciowe. Dodatkowo drzewo kategorii występujące w nawigacji okruszkowej może zostać wyświetlone w wynikach wyszukiwania, co może wyróżnić dany wynik i zachęcić do wejścia na stronę.
Jeśli chcesz zatem ułatwić użytkownikowi sprawne poruszanie się po serwisie i zmniejszyć współczynnik odrzuceń na stronie, a przy tym wpłynąć pozytywnie na pozycjonowanie Twojej strony, breadcrumbs to rozwiązanie dla Ciebie!
Sprawdź w 90 sekund, jak Twoja strona radzi sobie w sieci!
Pod lupę bierzemy aż 70 różnych parametrów.

Odbieraj regularną dawkę wiedzy i nowości ze świata digital marketingu!
Zero spamu, tylko konkrety!

 3:10 min
29.05.2023
Internet to nieodłączna część naszego życia. Ciężko go sobie wyobrazić bez przeglądarki. Jedną z najbardziej popularnych jest Google Chrome. Jeśli chcesz się dowiedzieć czegoś więcej na jej temat, przeczytaj poniższy artykuł!
3:10 min
29.05.2023
Internet to nieodłączna część naszego życia. Ciężko go sobie wyobrazić bez przeglądarki. Jedną z najbardziej popularnych jest Google Chrome. Jeśli chcesz się dowiedzieć czegoś więcej na jej temat, przeczytaj poniższy artykuł!

 7:00 min
19.06.2023
Czy zdarzyło Ci się trafić na stronę internetową, która nie zawierała żadnych linków wewnętrznych?
Z pewnością nie! Odnośniki wewnętrzne są fundamentem każdej witryny czy sklepu online, a co za tym idzie, istotnym elementem zarówno z punktu widzenia SEO, jak i UX.
Z tego artykułu dowiesz się, czym jest linkowanie wewnętrzne, jakie są jego cele i korzyści oraz jak zaplanować i rozmieścić linki wewnętrzne, aby zbudować dobrą i przejrzystą strukturę witryny. Zapraszamy do lektury!
7:00 min
19.06.2023
Czy zdarzyło Ci się trafić na stronę internetową, która nie zawierała żadnych linków wewnętrznych?
Z pewnością nie! Odnośniki wewnętrzne są fundamentem każdej witryny czy sklepu online, a co za tym idzie, istotnym elementem zarówno z punktu widzenia SEO, jak i UX.
Z tego artykułu dowiesz się, czym jest linkowanie wewnętrzne, jakie są jego cele i korzyści oraz jak zaplanować i rozmieścić linki wewnętrzne, aby zbudować dobrą i przejrzystą strukturę witryny. Zapraszamy do lektury!

 4:20 min
05.05.2023
Jak przyciągnąć uwagę odbiorcy? Oddziałując na jego zmysły! W przypadku contentu warto wzbogacić słowo pisane o atrakcyjne, tematyczne multimedia. Nie trzeba być artystą i polegać na własnych, autorskich zdjęciach czy grafikach. Wystarczy sięgnąć po legalne i darmowe banki zdjęć dostępne w sieci.
4:20 min
05.05.2023
Jak przyciągnąć uwagę odbiorcy? Oddziałując na jego zmysły! W przypadku contentu warto wzbogacić słowo pisane o atrakcyjne, tematyczne multimedia. Nie trzeba być artystą i polegać na własnych, autorskich zdjęciach czy grafikach. Wystarczy sięgnąć po legalne i darmowe banki zdjęć dostępne w sieci.

 20:00 min
28.09.2023
Optymalizacja strony pod kątem SEO to proces długofalowy. Wymaga umieszczenia każdej nowej treści w odpowiednim miejscu struktury. Jak wesprzeć proces pozycjonowania?
20:00 min
28.09.2023
Optymalizacja strony pod kątem SEO to proces długofalowy. Wymaga umieszczenia każdej nowej treści w odpowiednim miejscu struktury. Jak wesprzeć proces pozycjonowania?
Na dobry start
proponujemy Ci bezpłatnie: