6:00 min
6:00 min
 Izabela Piskorek
22.10.2020
Izabela Piskorek
22.10.2020
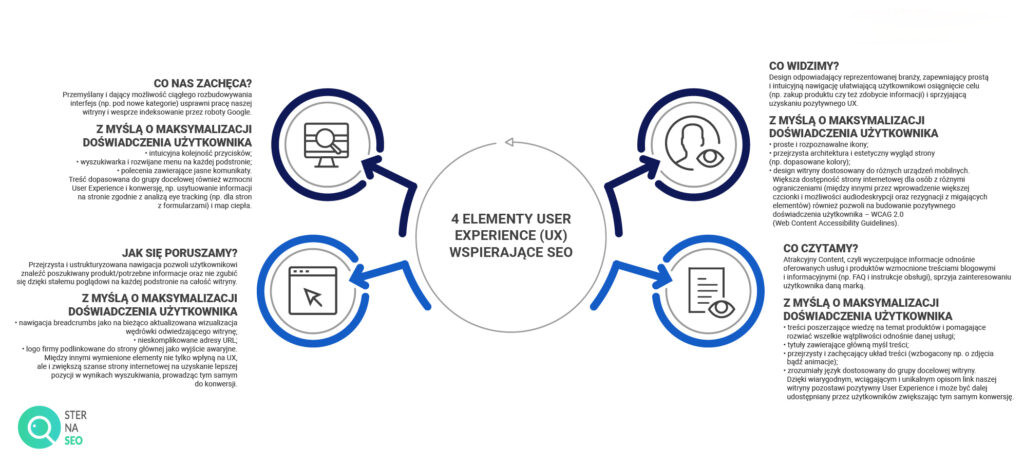
User Experience (UX), czyli doświadczenie użytkownika, odnosi się do sposobu projektowania usług i produktów szczególnie uwzględniającego wrażenia osób z nich korzystających: Pod względem swojej funkcjonalności, dostępności i możliwości obsługi mają one jak najpełniej odpowiadać oczekiwaniom użytkowników, co w przypadku projektowania struktury strony internetowej oznacza zaoferowanie odwiedzającemu ergonomicznego interfejsu, intuicyjnej nawigacji, niebanalnego i zachęcającego designu oraz wartościowych i rzeczowych treści. Przy pomocy tych czterech elementów dobrze pojmowane User Experience (UX) ma w efekcie końcowym służyć realizacji celów biznesowych firmy.

Czym zatem jest UI pojawiające się również w kontekście User Experience (UX)? W przypadku UI, czyli User Interface, punkt nacisku położony jest na optymalizację wszelkich elementów strony internetowej, poprzez które odbywa się kontakt z użytkownikiem (np. panel nawigacyjny i formularze). UI jest tym samym finalnym efektem wprowadzenia w życie wyników badań przeprowadzonych na rzecz User Experience odnośnie zachowania i potrzeb użytkowników i ma w ten sposób wspomóc oddziaływanie UX danej witryny internetowej.
Hasłem przyświecającym osiągnięciu pozytywnego User Experience (UX) jest web usability, czyli użyteczność strony internetowej. Jacob Nielsen, informatyk specjalizujący się w tej dziedzinie, wyodrębnił 5 cech, którymi powinna charakteryzować się użyteczna witryna: Prosta i przyjazna w obsłudze (learnability, satisfaction), umożliwiająca sprawne poszukiwanie informacji (efficiency), posiadająca niezmienną strukturę (memorability) i naprowadzająca na rozwiązanie problemów, z którymi styka się odwiedzający na stronie (errors).
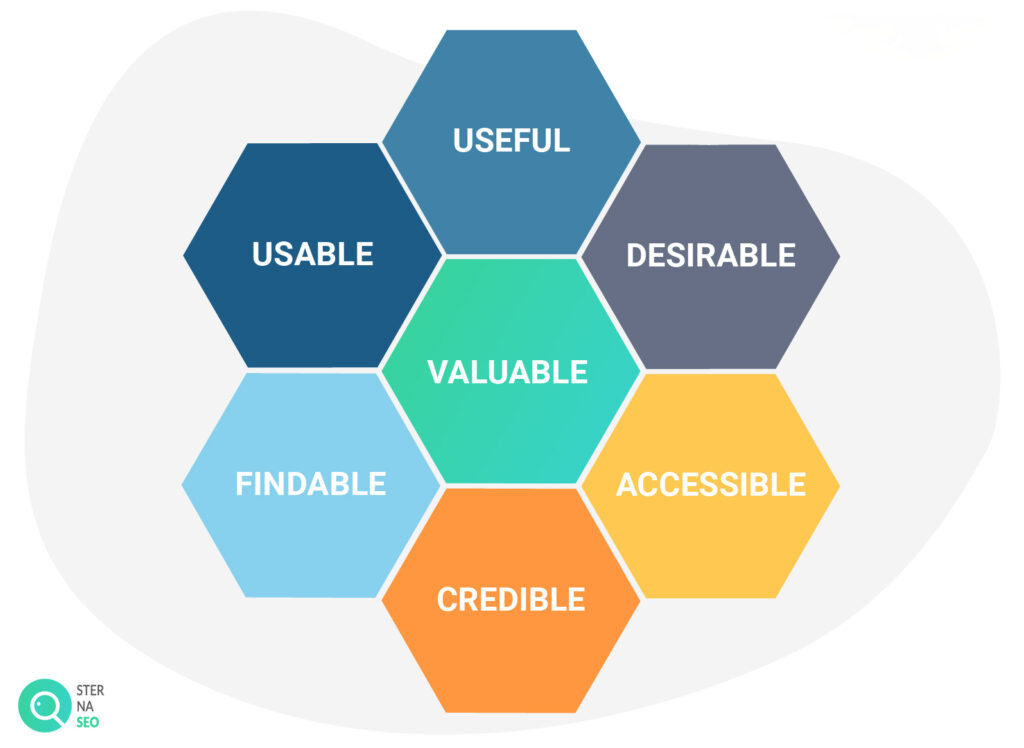
Peter Morville zajmujący się architekturą informacyjną poszedł krok dalej odnośnie użyteczności i przełożył wytyczne Nielsena na obszar SEO i UX. Aby stworzona strategia danej marki stała się wartościowa dla SEO (valuable) i tym samym mogła pozytywnie oddziaływać na konkretną grupę docelową (User Experience), należy zadbać o to w procesie projektowania witryny.
Jeśli po wybraniu spośród proponowanych wyników wyszukiwania i otwarciu strony odwiedzający bez problemu znajdzie odpowiedź na swoje pytania (findable), oferowane usługi dzięki treściwym opisom wzbudzą jego zaufanie jako potencjalnego klienta (credible), pod względem wizualnym (desirable) i technicznym (accessible, useful) zachęcą go do dalszego korzystania (usable), wtedy nie tylko zostanie wzmocniona identyfikacja odwiedzającego z daną marką (UX), ale i algorytmy Google spojrzą na taką witrynę przychylnym wzrokiem.

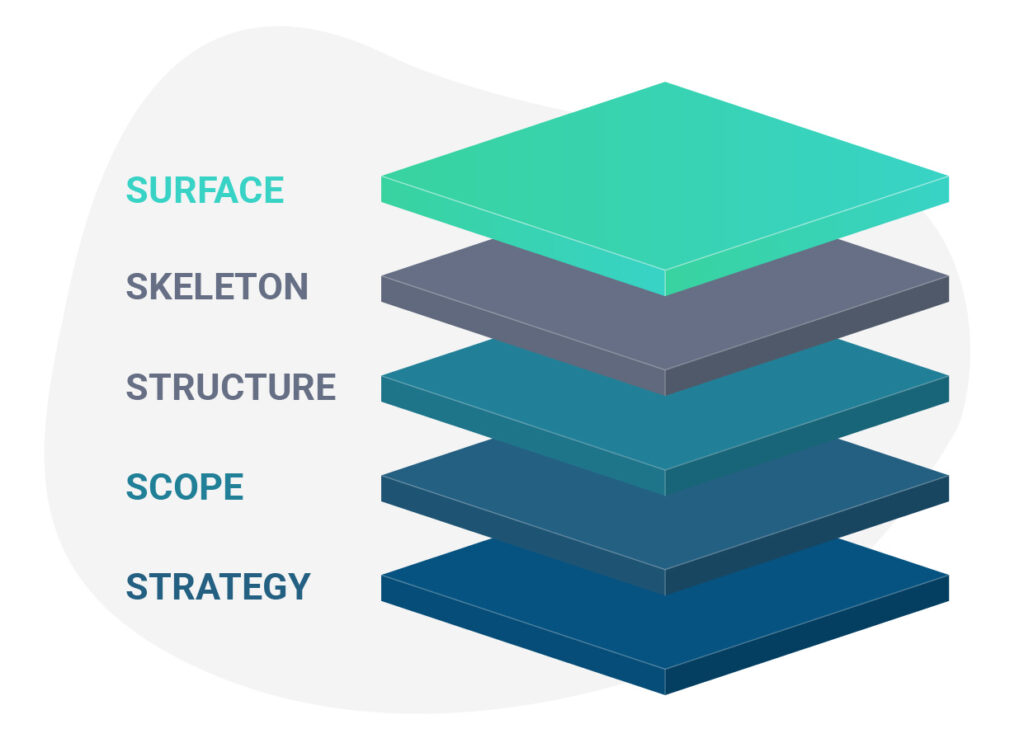
Jak w takim razie rozpocząć projektowanie strony internetowej pod kątem UX? Projektant User Experience J.J. Garrett zaproponował 5 warstw harmonijnego komponowania witryny, które mają nakładać się na siebie jak farby na płótnie malarskim, uzupełniać się odnośnie funkcjonalności i tym samym przyczynić się do finalnego uzyskania pozytywnego User Experience.
Podstawę stanowi analiza potrzeb potencjalnego użytkownika. Należy określić, jaka grupa docelowa ma zainteresować się zawartością witryny i odpowiadać zamierzeniom biznesowym jej właściciela, czyli np. chęć kupna i sprzedaży (strategy).
Szczególny nacisk położony jest na docelową zawartość strony internetowej i udogodnienia techniczne wspierające strategię firmy, tak by elementy ze sobą współgrały, np. możliwość zapisywania danych z zamówień (scope).
Ta warstwa projektowa związana jest ze zdolnością przewidywania ruchów użytkownika na stronie i jego oczekiwań względem contentu witryny. Powstała architektura interakcji systemu z odwiedzającym, czyli interfejs, ma wesprzeć intuicyjną nawigację. Może ona np. dotyczyć sposobu przeglądania produktów na stronie i ich ułożenia (structure).
Przygotowywany jest interfejs w wersji przyjaznej dla użytkownika. Dzięki nieskomplikowanej strukturze strony odwiedzający będzie bardziej świadomy swoich kroków i w razie pomyłki będzie również potrafił znaleźć rozwiązanie (przyciski, elementy tekstowe, koszyk). Ważna jest tutaj predykcja przebiegu możliwej interakcji z systemem, która zachęci do dalszej eksploracji witryny (skeleton).
Teraz już nie tylko treść i nawigacja znajdują się w centrum projektowania, a za to doznania (doświadczenia) użytkowników korzystających z serwisu związanych między innymi z wizualizacjami, np. logo firmy czy też animacje (surface).
Przedstawiony model pozwala systemowo podejść do projektowania strony internetowej pod kątem User Experience (UX). Jeśli każda warstwa projektowa będzie przez nas dokładnie dopracowana z uwzględnieniem elementów ważnych dla działania naszego serwisu, UX użytkownika nie rozproszy się wśród pojedynczych, wywołujących jego pozytywne wrażenia komponentów, co mogłoby skutkować brakiem konwersji. Gdy jednak User Experience skumuluje się na dobrych przeżyciach odnośnie korzystania z całej naszej strony, możemy zyskać klienta. Podsumowując: „Bez solidnych fundamentów domu nie można położyć dachu”, jak pisze J.J. Garrett.

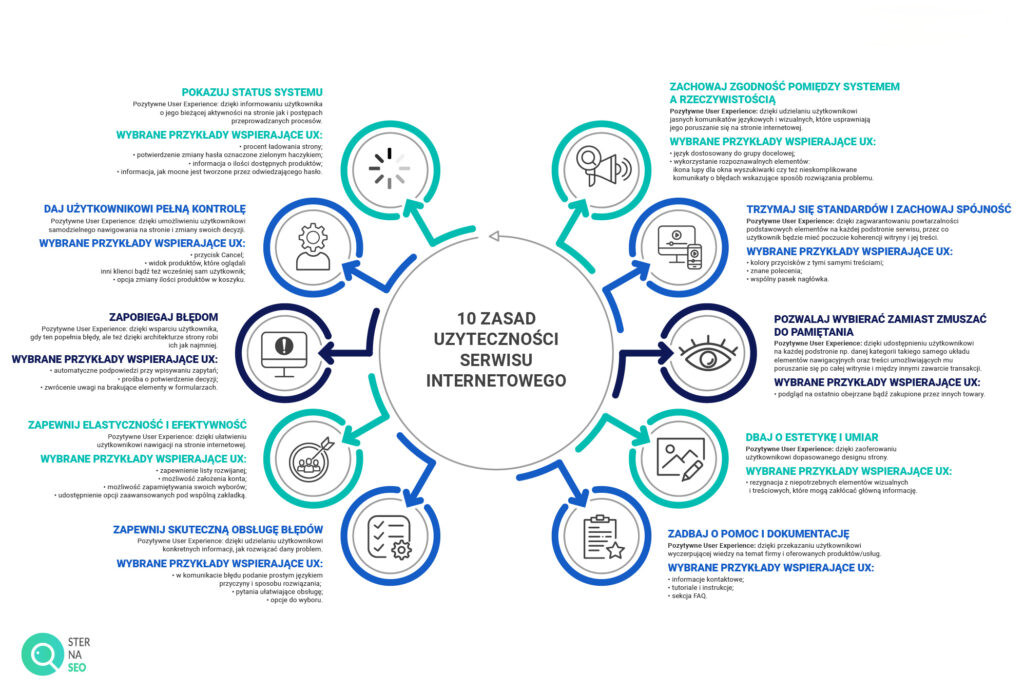
Aby ułatwić właścicielom stron i projektantom UX stworzenie witryny wspierającej pozytywne doświadczenie użytkownika, Jacob Nielsen we współpracy z Rolfem Molichem zaproponował zestaw wskazówek (heurystyk), dzięki którym serwis internetowy nie tylko będzie użyteczny, ale i atrakcyjny dla odwiedzających.

Ale czy rzeczywiście coś może pójść źle? Ależ tak! Zapominając o potrzebach użytkownika możemy stworzyć serwis, który nie spełni swojego długofalowego celu, czyli nie będzie zachęcał wytypowanych grup docelowych do korzystania z niego. Nie zapominajmy o tym, w jakim celu projektujemy witryny internetowe. Zadbajmy o harmonię ich elementów i uwzględniajmy detale techniczne, wizualne i treściowe, co pozwoli w efekcie końcowym stworzyć przyjazną dla odwiedzającego spójną całość, wspierającą pozytywne User Experience i pomagającą urzeczywistnić nasze cele biznesowe.
Na co dokładnie zwracamy uwagę odwiedzając stronę internetową? Cofnijmy się pamięcią do witryn, na których ostatnio byliśmy, i zastanówmy się, jakie wrażenia one w nas pozostawiły. Co zakłócało korzystanie z serwisu, z czego z kolei wyniknęło nasze negatywne User Experience?
Z pewnością czujemy się poirytowani, kiedy musimy przedzierać się przez dużą ilość tekstu w celu wyszukania interesujących nas informacji (np. zbyt skomplikowane i czasochłonne formularze). Nie każdy ma ochotę i czas na to, by jak Indiana Jones poszukiwać znikających, a tak potrzebnych elementów podstron. Gdy z kolei widok witryny nie jest dostosowany np. do naszych komórek, z których korzystamy na bieżąco, przyczynia się to do rezygnacji z oferowanych usług i negatywnego UX.
Wniosek: Obserwujmy ruch użytkowników na naszej stronie i jej widoczność w Google oraz dostosowujmy jej funkcjonalności do potrzeb odwiedzających (postawmy na projektowanie pozytywnego doświadczenia użytkownika) i algorytmów wyszukiwarek:
Google coraz częściej zwraca uwagę na pozytywne User Experience w kontekście technicznym witryn internetowych, w związku z czym na bieżąco aktualizuje swoje wskaźniki. Warto tutaj wspomnieć o 3 nowych parametrach Core Web Vitals: Loading (Largest Contentful Paint) sprawdza, po jakim czasie największy element pojawi się na stronie, Interactivity (First Input Delay) analizuje czas reakcji systemu na pierwszą aktywność użytkownika, a Visual Stability (Cumulative Layout Shift) ocenia usytuowanie podstawowych elementów na stronie i sprawdza, czy doszło do ich przesunięcia podczas jej ładowania. Skoro wydajność strony będzie zadowalająca, to i UX będzie bardziej pozytywne.
Optymalizacja naszej strony pod kątem SEO równa się pozytywnemu User Experience, a co za tym idzie sprzyja osiągnięciu naszego celu biznesowego. Przekonajmy się, jak to wygląda w praktyce.

I najważniejsze – jeśli użytkownikom się podoba, to Google się podoba. To jest złota zasada – im nasza strona lepsza dla użytkowników (UX), tym (teoretycznie) wyżej będzie oceniana … oczywiście pomijając w tym momencie aspekt techniczny.
Projektowanie doświadczeń użytkownika to skomplikowany i długotrwały proces. Każdy element strony internetowej powinien być podporządkowany potrzebom odwiedzających i wspierać ich podczas przemieszczania się po witrynie, co przyczyni się do osiągnięcia pozytywnego User Experience, a co za tym idzie do uzyskania korzyści ekonomicznych przez właściciela strony (finalizacja transakcji). Dzięki funkcjonalnemu interfejsowi i nawigacji odwiedzający szybko znajdzie poszukiwane produkty/informacje, zindywidualizowany design z kolei zachęci go do dłuższego pozostania na stronie, a content wzmocni zainteresowanie daną branżą, ułatwi kontakt z właścicielami oraz uzyskiwanie aktualnych informacji. Przekształć swoją stronę w lidera – audyt SEO to klucz do sukcesu online!
Jak nawigacja breadcrumbs wspomagająca użytkownika w orientacji na stronie internetowej, User Experience (UX) ma wesprzeć właścicieli serwisów w tworzeniu stron przyjaznych dla użytkownika, co przełoży się również na uzyskanie korzyści biznesowych. Wychodząc od zrozumienia potrzeb odwiedzających poprzez zebranie innowacyjnych pomysłów po tworzenie prototypów i ich testowanie na żywym organizmie powstanie serwis internetowy, który wywołując pozytywne wrażenia estetyczne, wizualne i manualne (UX) zachęci do ponownych odwiedzin.
Źródła: Pracownia Projektowania i Badań Interakcji; Semantic Studios; NN/g Nielsen Norman Group; Designing Web Interfaces; DialogDesign; Youngsin Han; UX Planet; Usability.gov; W3C Accessibility Standards; Jesse James Garrett, The Elements of User Experience: User-Centered Design for the Web, 2002
Sprawdź w 90 sekund, jak Twoja strona radzi sobie w sieci!
Pod lupę bierzemy aż 70 różnych parametrów.
Odbieraj regularną dawkę wiedzy i nowości ze świata digital marketingu!
Zero spamu, tylko konkrety!

 06:05 min
02.12.2021
Wyobraź sobie landing page, który przyciąga tysiące użytkowników. Wyobraź sobie landing page zapewniający 10% wskaźnik konwersji. A teraz wyobraź sobie, że jest on Twój! To nie musi być tylko marzenie. Może być realnym narzędziem, które będzie wspierało działania promocyjne bądź sprzedażowe Twojego biznesu. Sprawdź, na co warto zwrócić uwagę budując landing page.
06:05 min
02.12.2021
Wyobraź sobie landing page, który przyciąga tysiące użytkowników. Wyobraź sobie landing page zapewniający 10% wskaźnik konwersji. A teraz wyobraź sobie, że jest on Twój! To nie musi być tylko marzenie. Może być realnym narzędziem, które będzie wspierało działania promocyjne bądź sprzedażowe Twojego biznesu. Sprawdź, na co warto zwrócić uwagę budując landing page.

 9:05 min
05.01.2022
Jednym z często występujących błędów na stronach internetowych jest ten oznaczony kodem HTTP 500. Może on w negatywny sposób wpłynąć na to, jak pozycjonuje się Twoja strona w wyszukiwarce Google. Żeby nie stracić wypracowanej mocy SEO, trzeba koniecznie usunąć wspomniany problem. W jaki sposób to zrobić? Dowiesz się tego, czytając przygotowany przeze mnie artykuł. Zapraszam do lektury!
9:05 min
05.01.2022
Jednym z często występujących błędów na stronach internetowych jest ten oznaczony kodem HTTP 500. Może on w negatywny sposób wpłynąć na to, jak pozycjonuje się Twoja strona w wyszukiwarce Google. Żeby nie stracić wypracowanej mocy SEO, trzeba koniecznie usunąć wspomniany problem. W jaki sposób to zrobić? Dowiesz się tego, czytając przygotowany przeze mnie artykuł. Zapraszam do lektury!

 7:30 min
15.10.2020
Wiemy już, czym są intencje użytkownika oraz jaki duży jest ich wpływ na wyniki wyszukiwania w Google. Dziś przekonamy się, na czym polega optymalizacja strony internetowej pod kątem user intent. Dlaczego to tak istotne? Uwzględnienie intencji użytkownika w działaniach SEO podejmowanych w ramach content marketingu będzie bardzo istotne dla pozycjonowania Twojej strony internetowej.
7:30 min
15.10.2020
Wiemy już, czym są intencje użytkownika oraz jaki duży jest ich wpływ na wyniki wyszukiwania w Google. Dziś przekonamy się, na czym polega optymalizacja strony internetowej pod kątem user intent. Dlaczego to tak istotne? Uwzględnienie intencji użytkownika w działaniach SEO podejmowanych w ramach content marketingu będzie bardzo istotne dla pozycjonowania Twojej strony internetowej.

 20:00 min
28.09.2023
Optymalizacja strony pod kątem SEO to proces długofalowy. Wymaga umieszczenia każdej nowej treści w odpowiednim miejscu struktury. Jak wesprzeć proces pozycjonowania?
20:00 min
28.09.2023
Optymalizacja strony pod kątem SEO to proces długofalowy. Wymaga umieszczenia każdej nowej treści w odpowiednim miejscu struktury. Jak wesprzeć proces pozycjonowania?
Na dobry start
proponujemy Ci bezpłatnie: