 4:15 min
4:15 min
 16.06.2020
16.06.2020

Zgodnie z oficjalnym stanowiskiem Google – aktualizacja nie pojawi się szybciej niż z początkiem 2021 roku. Dodatkowo Google przekaże oficjalny komunikat na sześć miesięcy przed planowanym wdrożeniem aktualizacji Page Experience. Ze względu na obecną walkę z pandemią koronawirusa, Google podejmuje inne działania biznesowe. Jak zatem przygotować się do aktualizacji Page Experience? Zapoznaj się z dalszą częścią artykułu.
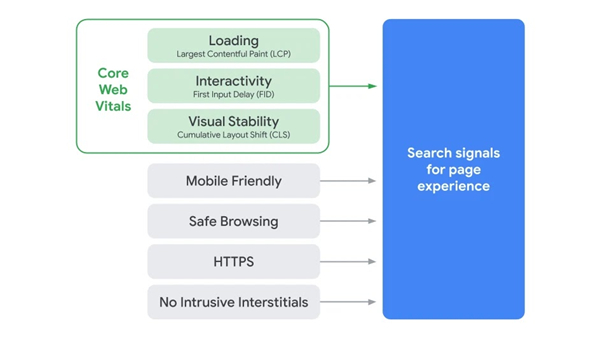
Zestaw narządzi analitycznych Core Web Vitals weryfikujący użyteczność strony w czasie rzeczywistym przygotowany został pod kątem poprawy jakości obsługi użytkowników. Dzięki temu określimy komfort i doświadczenia z użytkowania serwisu, jak i również wydajność strony. Wskaźniki znajdujące się w zestawieniu będą ewoluowały.
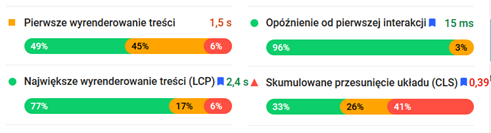
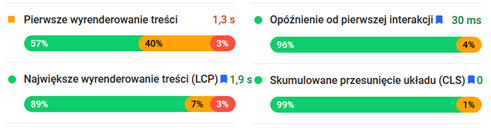
Obecnie na 2020 rok Core Web Vitals skupia się na trzech elementach: ładowaniu (LCP), interaktywności (FID) i stabilności wizualnej (CLS). Każdy z elementów posiada trzy progi, co zobaczymy na poniższym rysunku: Good, Needs improvement, Poor.

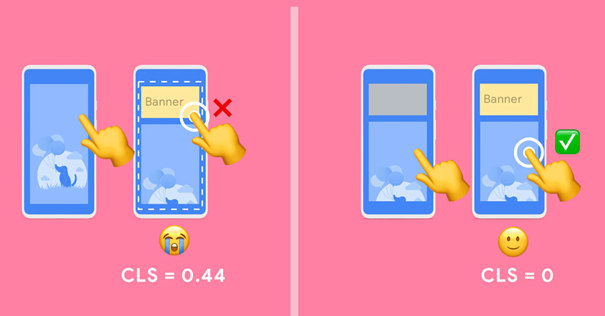
Zapewne każdemu zdarzyło się, że podczas czytania tekstu na stronie nagle został przesunięty o 100 pikseli w dół? Takie przesunięcia układu strony mogą rozpraszać użytkowników, ale także powodować błędne kliknięcia w inne elementy generujące dodatkowe działania – otwarcie reklamy na stronie, uruchomienie wideo czy przejście na inną stronę.
Do takich sytuacji przygotowano narzędzie analityczne CLS – Cumulative Layout Shift. Warto zaznaczyć, że w momencie, kiedy content strony, w porównaniu z konkurencją jest na wysokim poziomie, czynnik Page Experience nie będzie odgrywał istotnej roli w ustalaniu rankingu. Natomiast kiedy dwie strony o podobnej jakości contentu walczą o miejsce w wynikach wyszukiwania wtedy istotny wpływ będzie miał czynnik Page Experience, czyli m.in. CLS.
Źródło: https://web.dev/en/cls/



Sprawdź w 90 sekund, jak Twoja strona radzi sobie w sieci!
Pod lupę bierzemy aż 70 różnych parametrów.
Odbieraj regularną dawkę wiedzy i nowości ze świata digital marketingu!
Zero spamu, tylko konkrety!

 7:40 min
18.06.2020
Nie jesteśmy sami w Internecie! Strony w sieci odwiedzane są także przez roboty internetowe. Liczną ich reprezentację tworzą roboty indeksujące, czyli Googleboty. Czym dokładnie są i jak działają? W jaki sposób przemierzają sieć? I wreszcie, jak istotna jest ich rola w indeksowaniu stron internetowych? Odpowiedzi na te i inne pytania znajdziecie w naszym artykule.
7:40 min
18.06.2020
Nie jesteśmy sami w Internecie! Strony w sieci odwiedzane są także przez roboty internetowe. Liczną ich reprezentację tworzą roboty indeksujące, czyli Googleboty. Czym dokładnie są i jak działają? W jaki sposób przemierzają sieć? I wreszcie, jak istotna jest ich rola w indeksowaniu stron internetowych? Odpowiedzi na te i inne pytania znajdziecie w naszym artykule.

 3:40 min
23.06.2020
Na przestrzeni lat wyszukiwarka Google przechodziła wiele zmian, których celem było, przede wszystkim, umożliwienie jej wyświetlania wyników jak najlepiej odpowiadających na zapytania użytkowników. Historia aktualizacji jest ciekawym tematem, ponieważ pozwala zrozumieć kierunek zachodzących zmian. Cykl artykułów rozpoczniemy omawiając pierwsze update’y, które otrzymały swoje nazwy.
3:40 min
23.06.2020
Na przestrzeni lat wyszukiwarka Google przechodziła wiele zmian, których celem było, przede wszystkim, umożliwienie jej wyświetlania wyników jak najlepiej odpowiadających na zapytania użytkowników. Historia aktualizacji jest ciekawym tematem, ponieważ pozwala zrozumieć kierunek zachodzących zmian. Cykl artykułów rozpoczniemy omawiając pierwsze update’y, które otrzymały swoje nazwy.

 03:10 min
21.05.2020
Wydawać by się mogło, że ukrywanie treści przed wyszukiwarkami jest zbędne. Istnieje jednak wiele powodów, dla których warto a wręcz należy ograniczyć dostęp robotów do części contentu znajdującego się na naszej witrynie internetowej. Jak zrobić to najefektywniej? Jakie metody są najlepsze i kiedy zaleca się ich stosowanie? Wyjaśniamy, edukujemy i radzimy w tych kwestiach.
03:10 min
21.05.2020
Wydawać by się mogło, że ukrywanie treści przed wyszukiwarkami jest zbędne. Istnieje jednak wiele powodów, dla których warto a wręcz należy ograniczyć dostęp robotów do części contentu znajdującego się na naszej witrynie internetowej. Jak zrobić to najefektywniej? Jakie metody są najlepsze i kiedy zaleca się ich stosowanie? Wyjaśniamy, edukujemy i radzimy w tych kwestiach.

 20:00 min
28.09.2023
Optymalizacja strony pod kątem SEO to proces długofalowy. Wymaga umieszczenia każdej nowej treści w odpowiednim miejscu struktury. Jak wesprzeć proces pozycjonowania?
20:00 min
28.09.2023
Optymalizacja strony pod kątem SEO to proces długofalowy. Wymaga umieszczenia każdej nowej treści w odpowiednim miejscu struktury. Jak wesprzeć proces pozycjonowania?
Na dobry start
proponujemy Ci bezpłatnie:


